No-code App Builder
Reptile is the first platform to let you design, test, and build apps using just web skills. As the lead designer, I initiated a redesign of the platform to enhance the clarity and intuitiveness of the app creation process, particularly for first-time users.
Role
Lead Designer
Duration
Jan - Dec 2021
Platform
Mobile and Web
Overview
Reptile is the first platform to let you design, test, and build apps using just web skills. As the lead designer, I initiated a redesign of the platform to enhance the clarity and intuitiveness of the app creation process, particularly for first-time users.
My Role
I was the lead UX researcher, UI designer, and project manager. My team consisted of a product manager, one UX copywriter, one back-end engineer, and one front-end engineer.
Problem statement
The current system was designed for a different user base (publishers). Present-day app development software is either code-heavy, static, or unresponsive. Based on existing feedback and research, I proposed a complete overhaul of the information architecture and UI design to reflect the users’ needs.
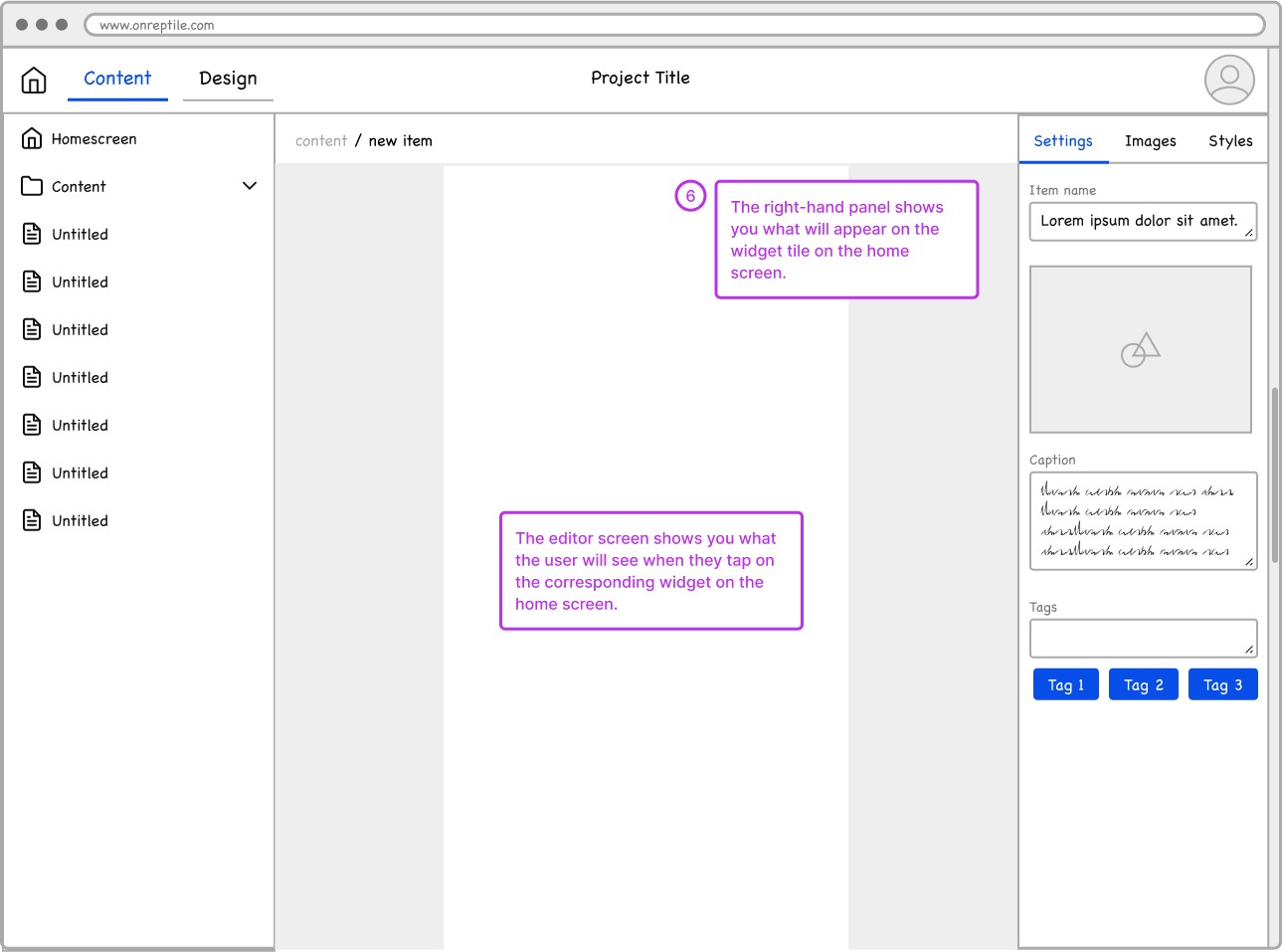
Previous version of Reptile.
Research
Discovery
To uncover common pain points during the app development journey, I conducted 20 user interviews with designers and developers, alongside a survey receiving 50 responses.
The key insights were:
Responsiveness issues: Applications were not responsive across multiple devices.
Distribution channels: Limited options for distributing prototypes.
Automation needs: Users wanted automated application builds.
Content updates: Difficulty in easily updating app content.
Significance
Creating a more intuitive, responsive, and automated platform would streamline the app development process, making it accessible for users without deep technical knowledge.
Iteration 1
How might we streamline the app development process to allow users to create apps using just widgets and content in Reptile?
Working with product manager
I worked with my product manager to share findings with relevant stakeholders to receive buy-in and alignment on the new direction.
Working with stakeholders
I met with Operations and Customer Experience to understand the current system’s use and identify essential and outdated components.
Working with engineers
The existing platform was built with legacy code. I coordinated with the front-end engineer to implement updated design components and with the back-end engineer to discuss the removal of outdated data components.
Design Decisions
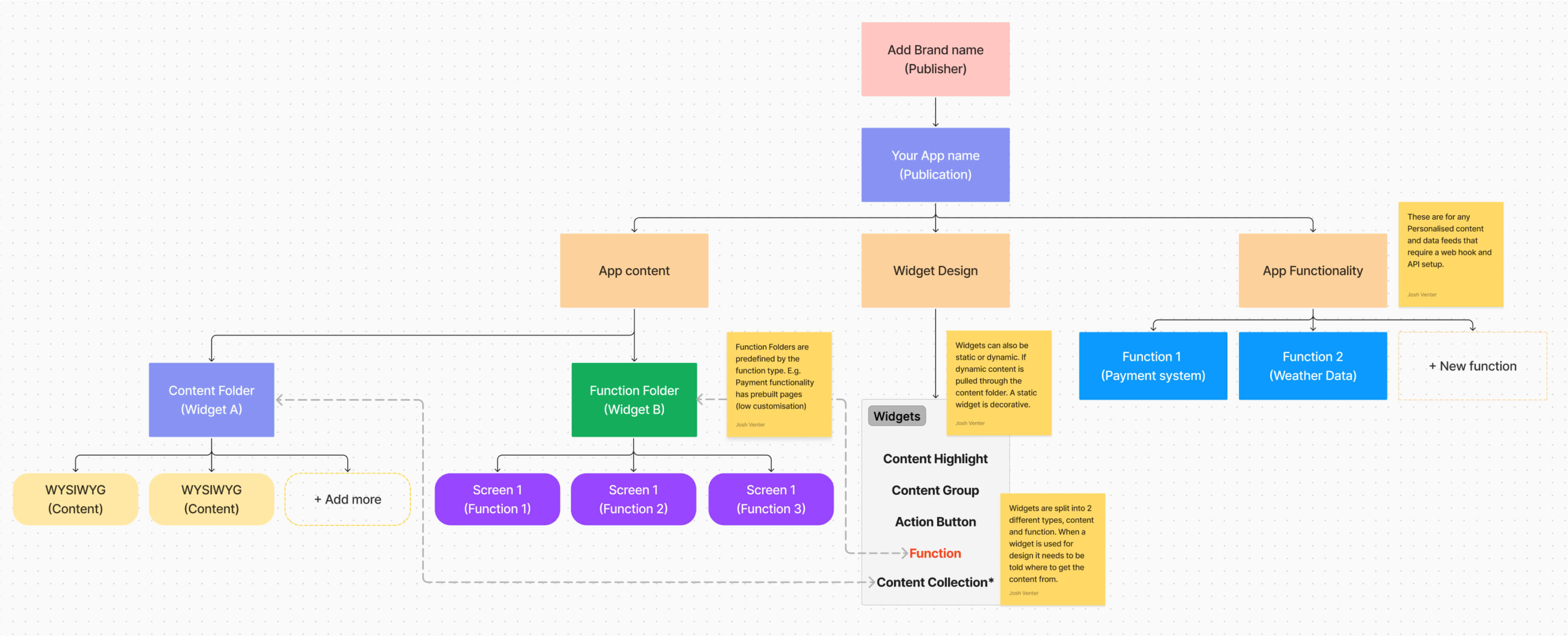
New Information Architecture:
Restructured the system to be more user-friendly for app development.
Collaborating with the engineers to establish a clear architectural system.
Implementation
This design was rolled out as an A/B test to assess user engagement and satisfaction with the new system.
Did it work?
Yes! The new design resulted in a 28% increase in user sign-ups and a 17% increase in user satisfaction rates within the first month.
Research
Discovery
Following iteration 1, an underlying problem became apparent: experienced users exhibited minimal engagement with the new features, likely due to their familiarity with existing workflows.
User Research
Creating a more intuitive, responsive, and automated platform would streamline the app development process, making it accessible for users without deep technical knowledge.
Creating a more intuitive, responsive, and automated platform would streamline the app development process, making it accessible for users without deep technical knowledge.
Responsiveness issues: Applications were not responsive across multiple devices.
Distribution channels: Limited options for distributing prototypes.
Automation needs: Users wanted automated application builds.
Content updates: Difficulty in easily updating app content.
Significance
Creating a more intuitive, responsive, and automated platform would streamline the app development process, making it accessible for users without deep technical knowledge.
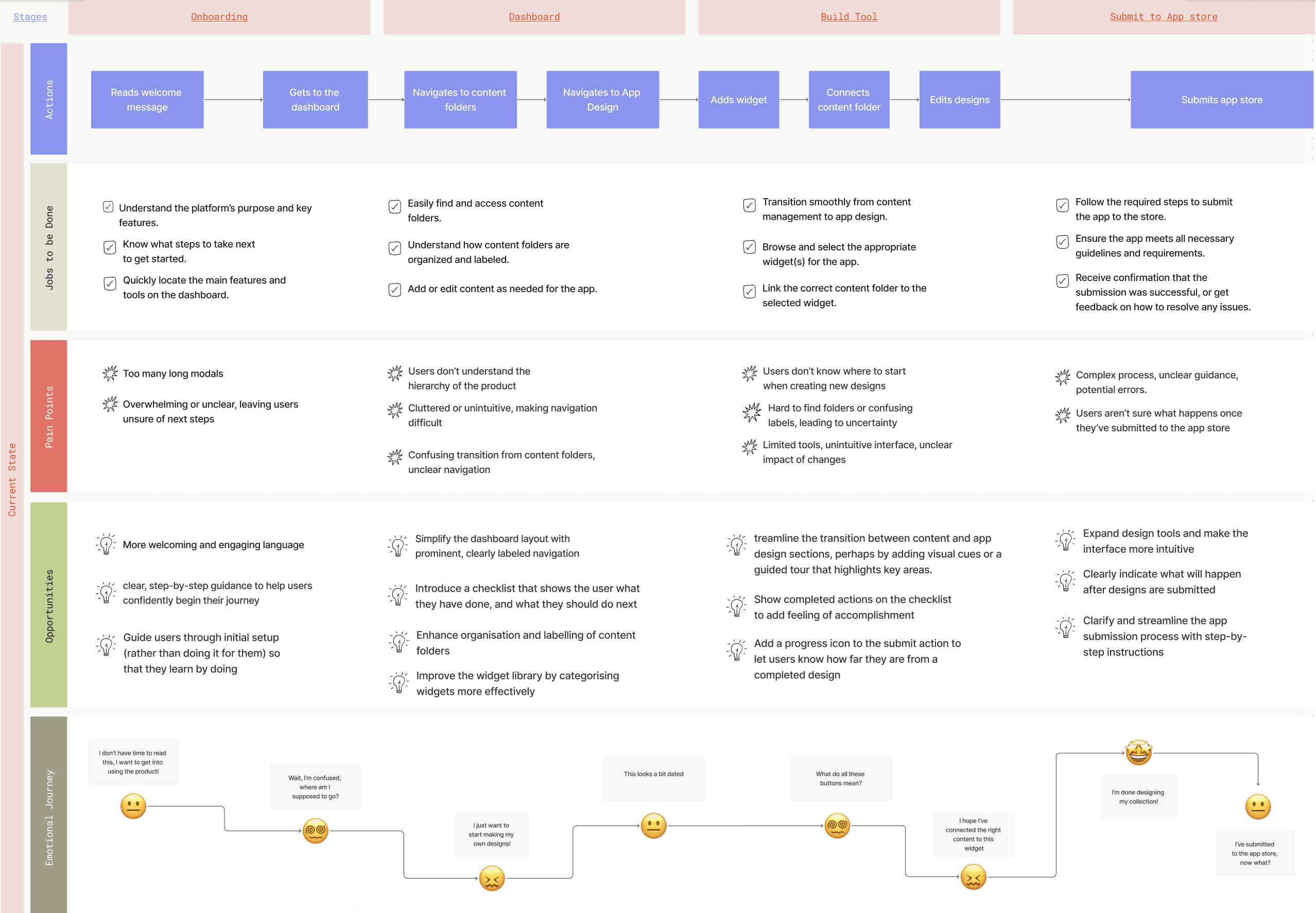
Journey Mapping
I synthesised research findings into a journey map to visualise pain points encountered by users throughout the app development process.
Iteration 2
How might we re-imagine the platform to guide and engage users throughout the app development journey?
Working with product manager
I prioritised findings to address key pain points and scoped release phases to fit our KPI and roadmap.
Working with engineers
I introduced a progressive disclosure design to minimise cognitive overload and foster user engagement.
Working with designers
Early wireframes were shared during design critiques to spark collaborative idea-sharing and insightful discussions.
Working with stakeholders
I conducted interviews with stakeholders to validate the value of my solution and coordinated with Marketing to ensure content alignment.
Design Decisions
Progressive Disclosure Design: Minimised cognitive overload and promoted task completion.
Copy-First Approach: Focused on refining content before progressing to wireframing.
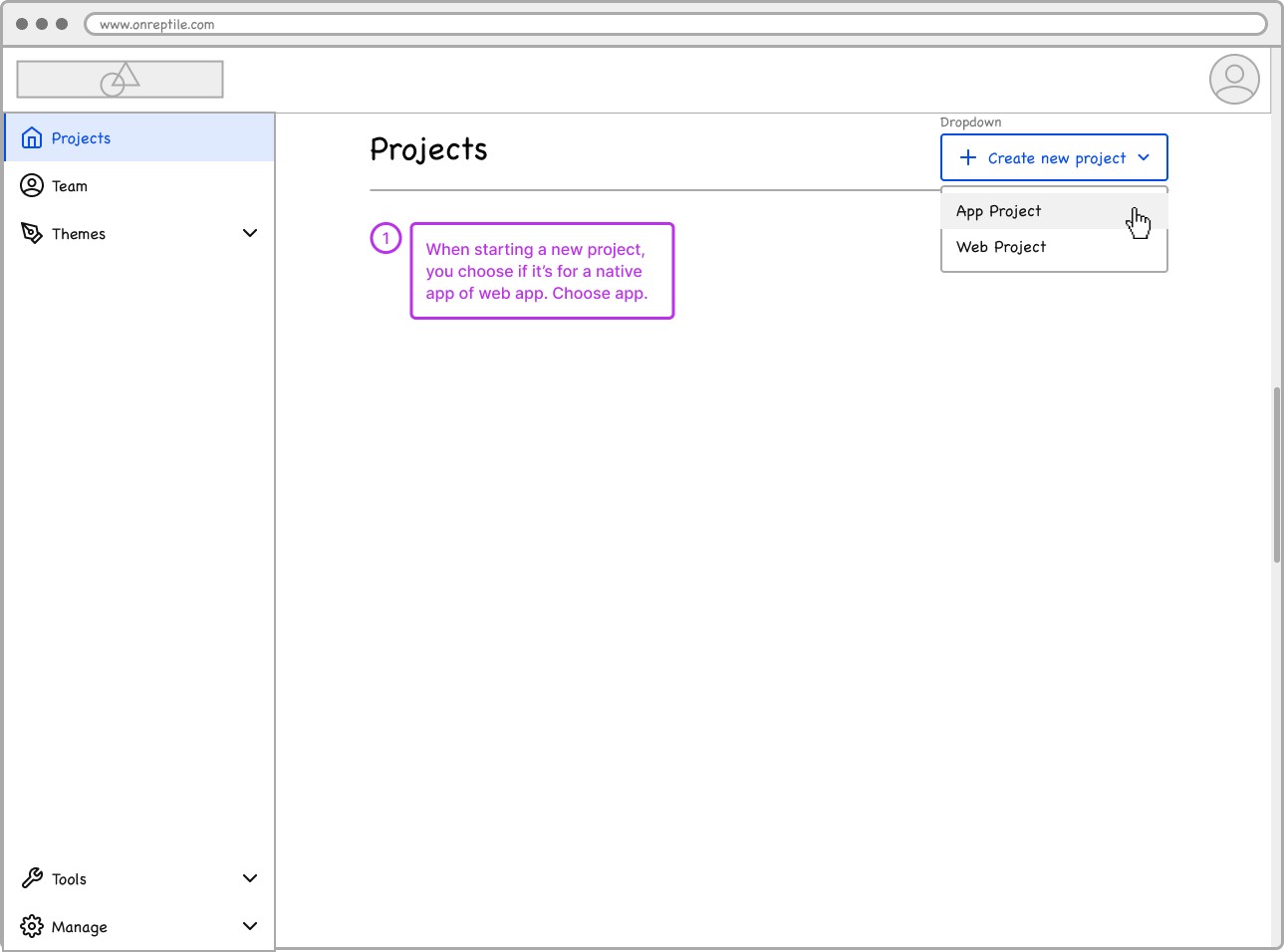
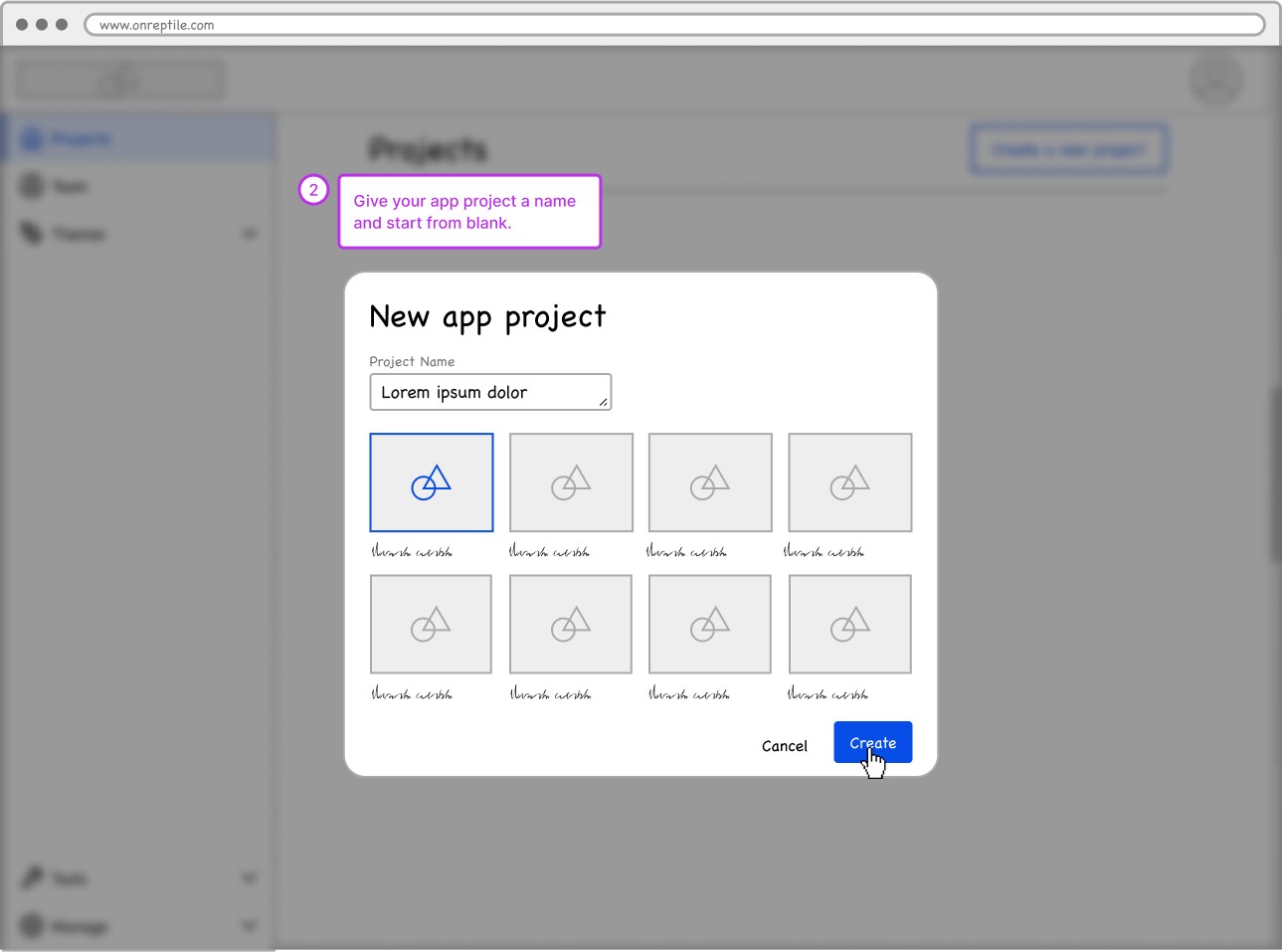
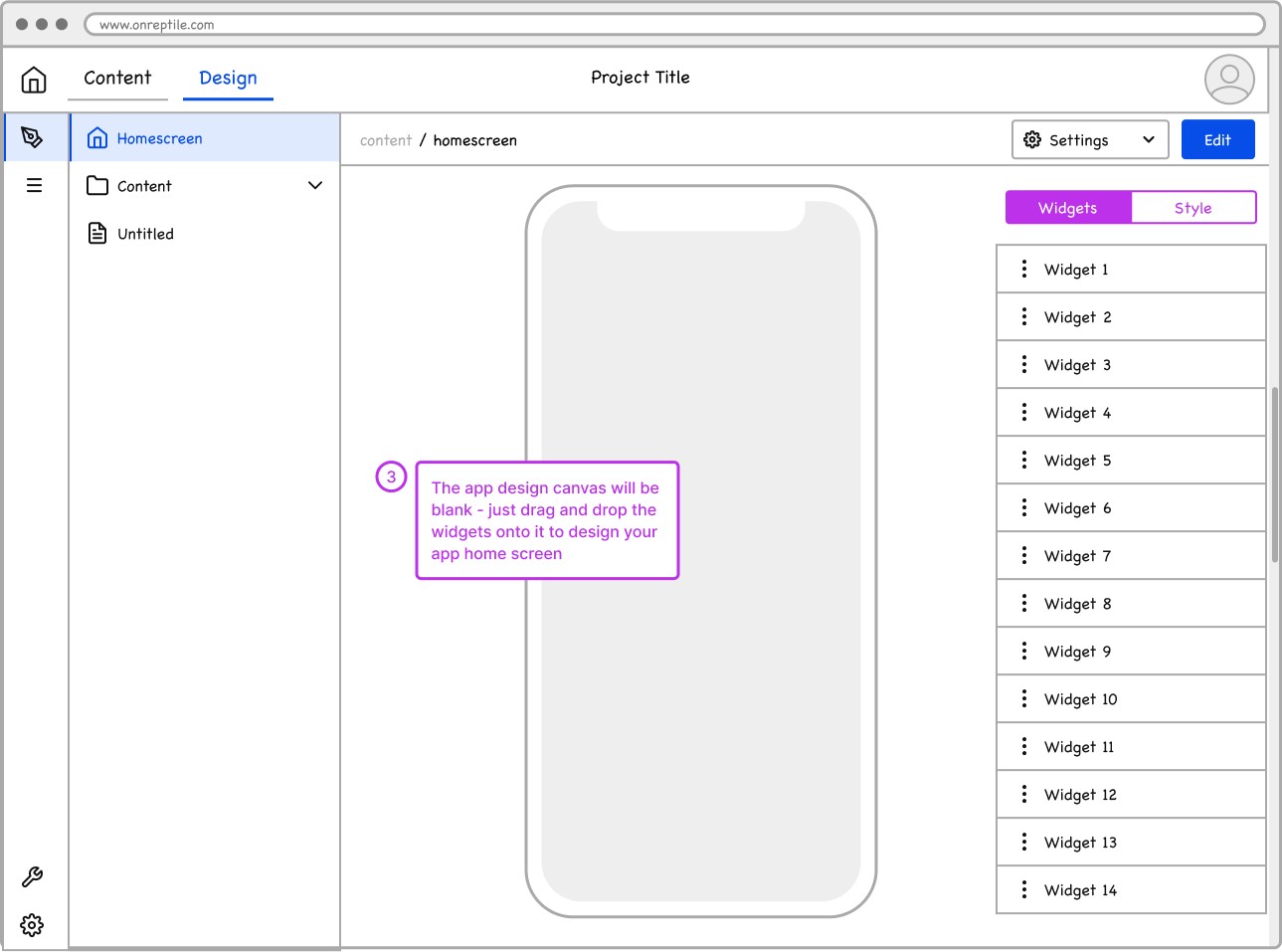
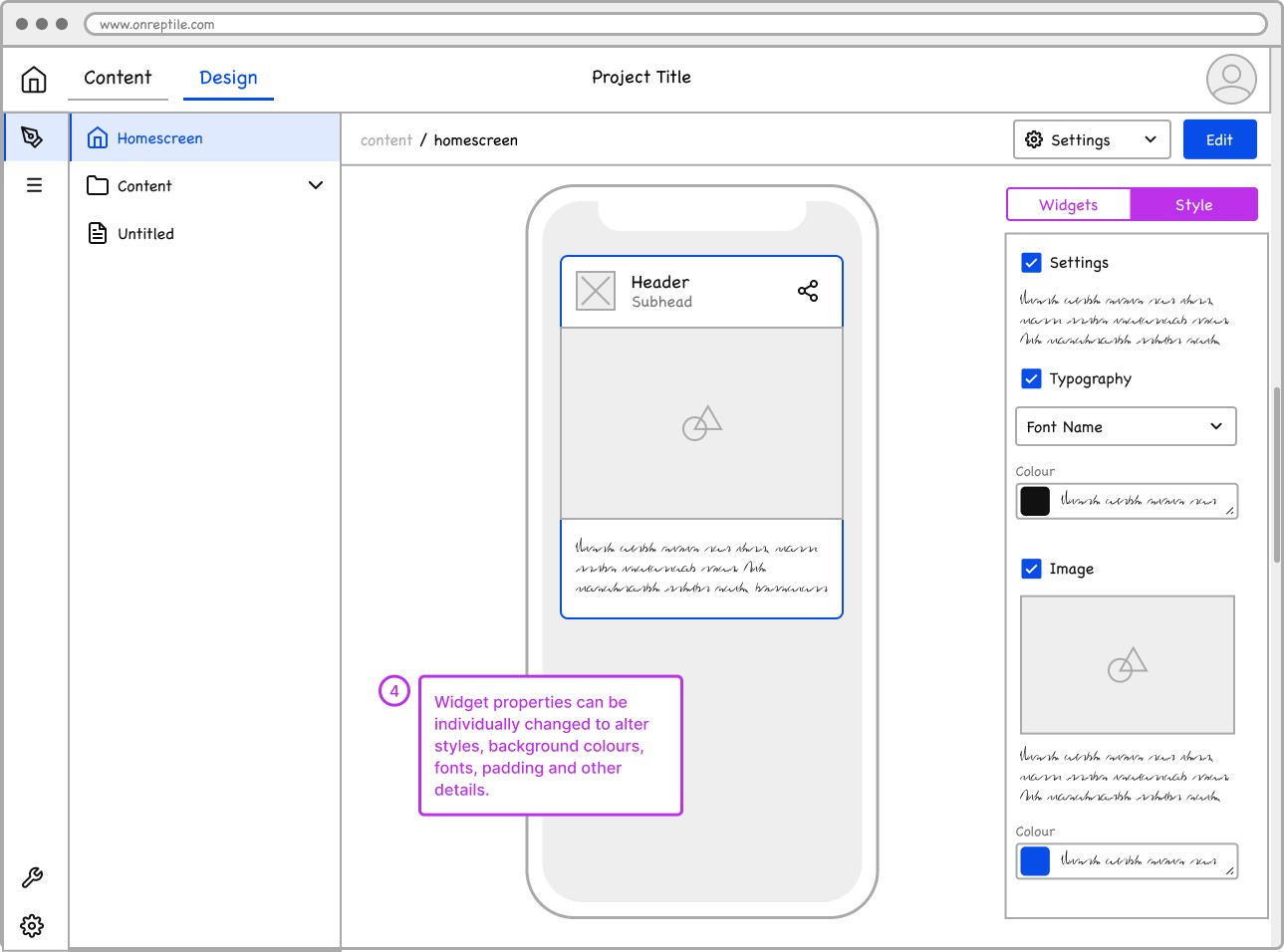
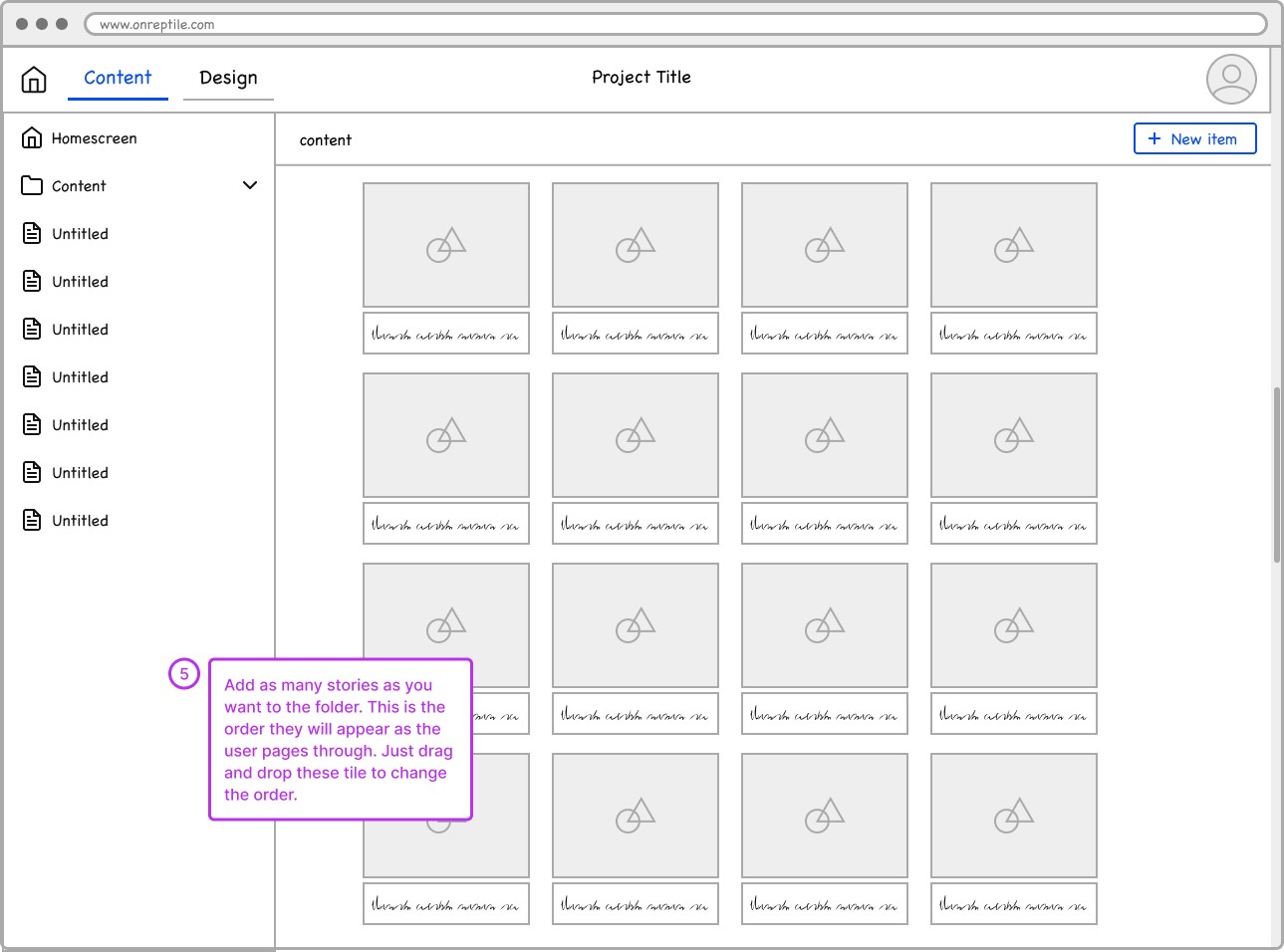
Prototypes
Developed low-fidelity prototypes for user testing and iterated based on usability feedback.
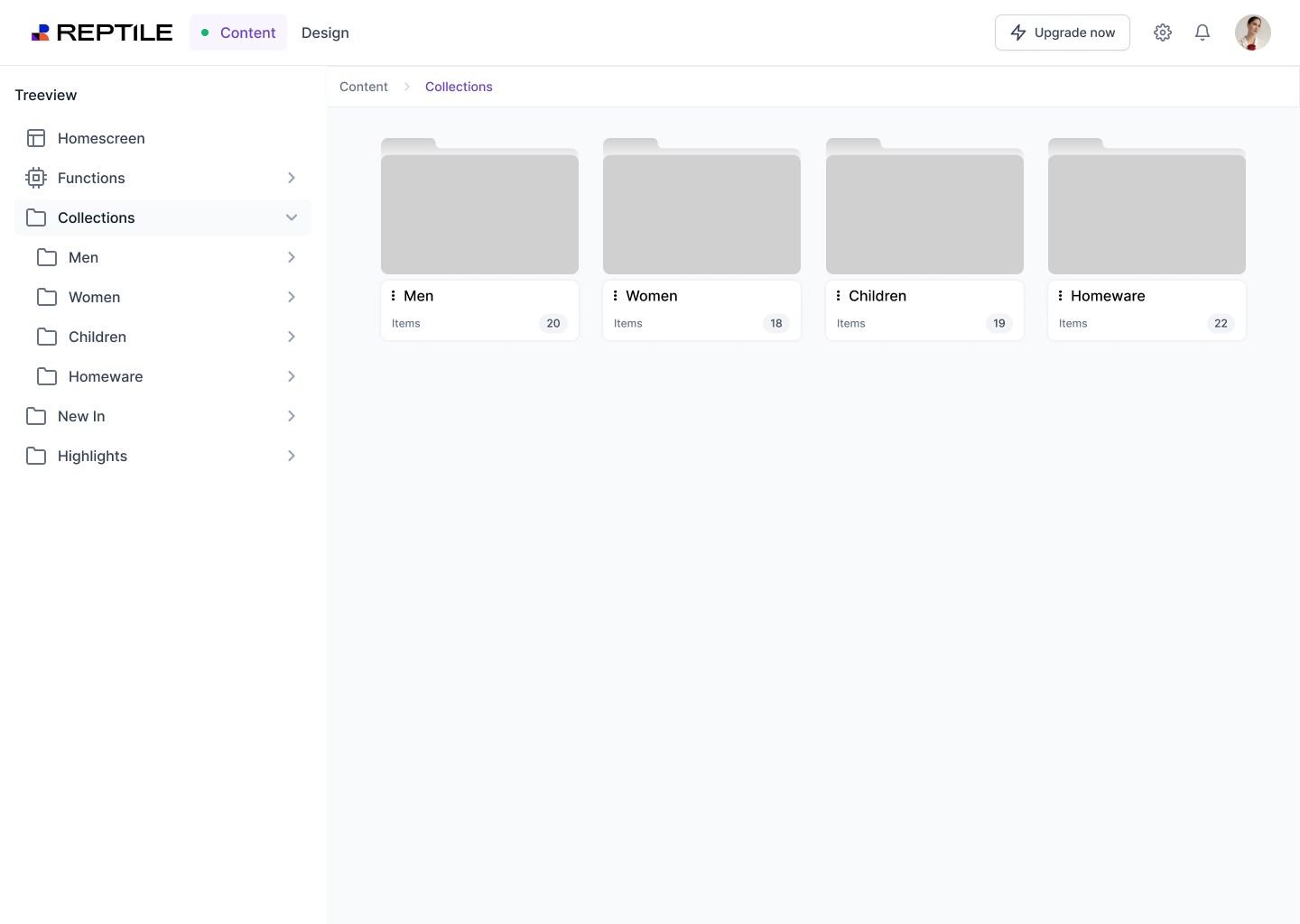
Low-fidelity wireframes showing the app creation flow.
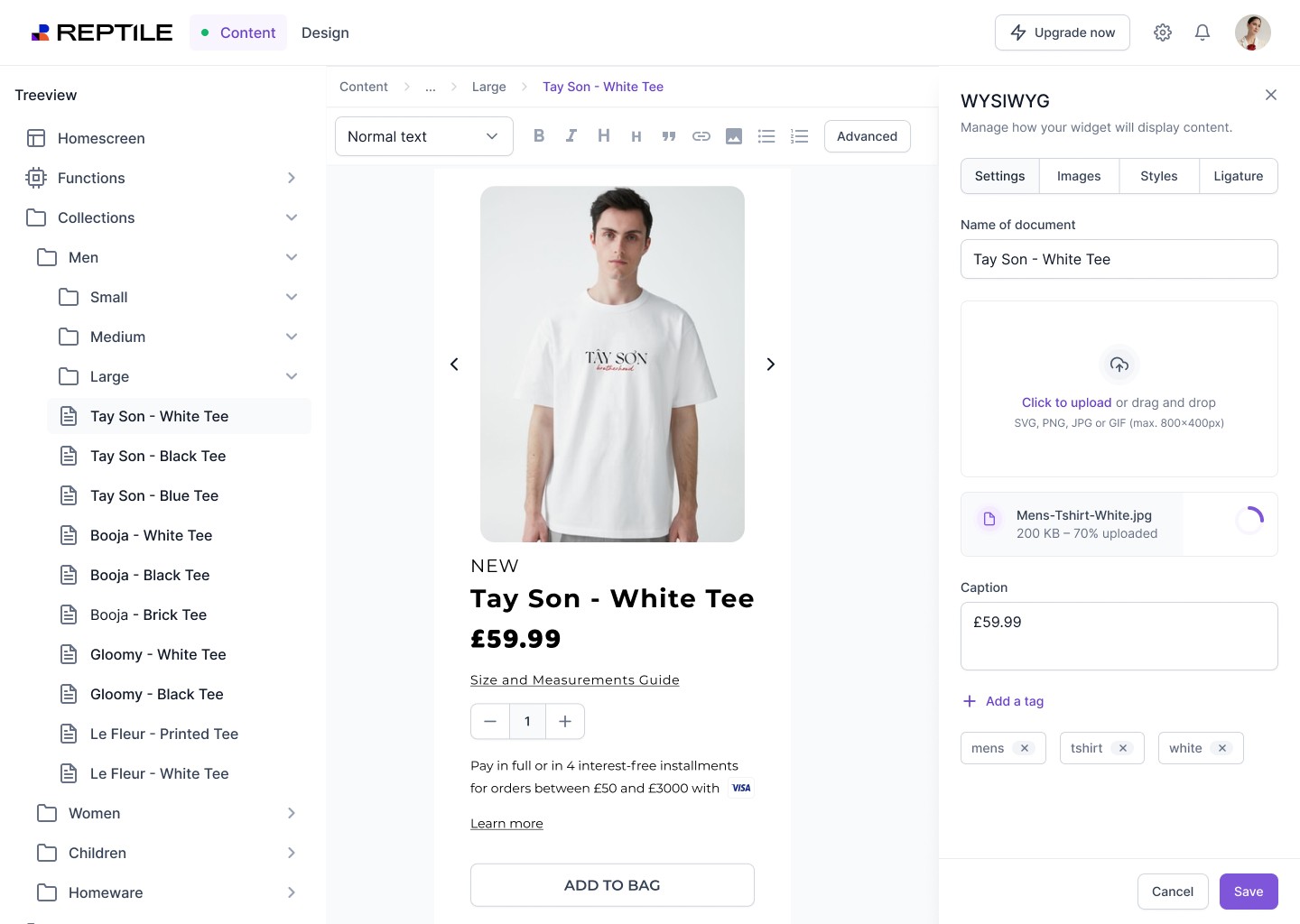
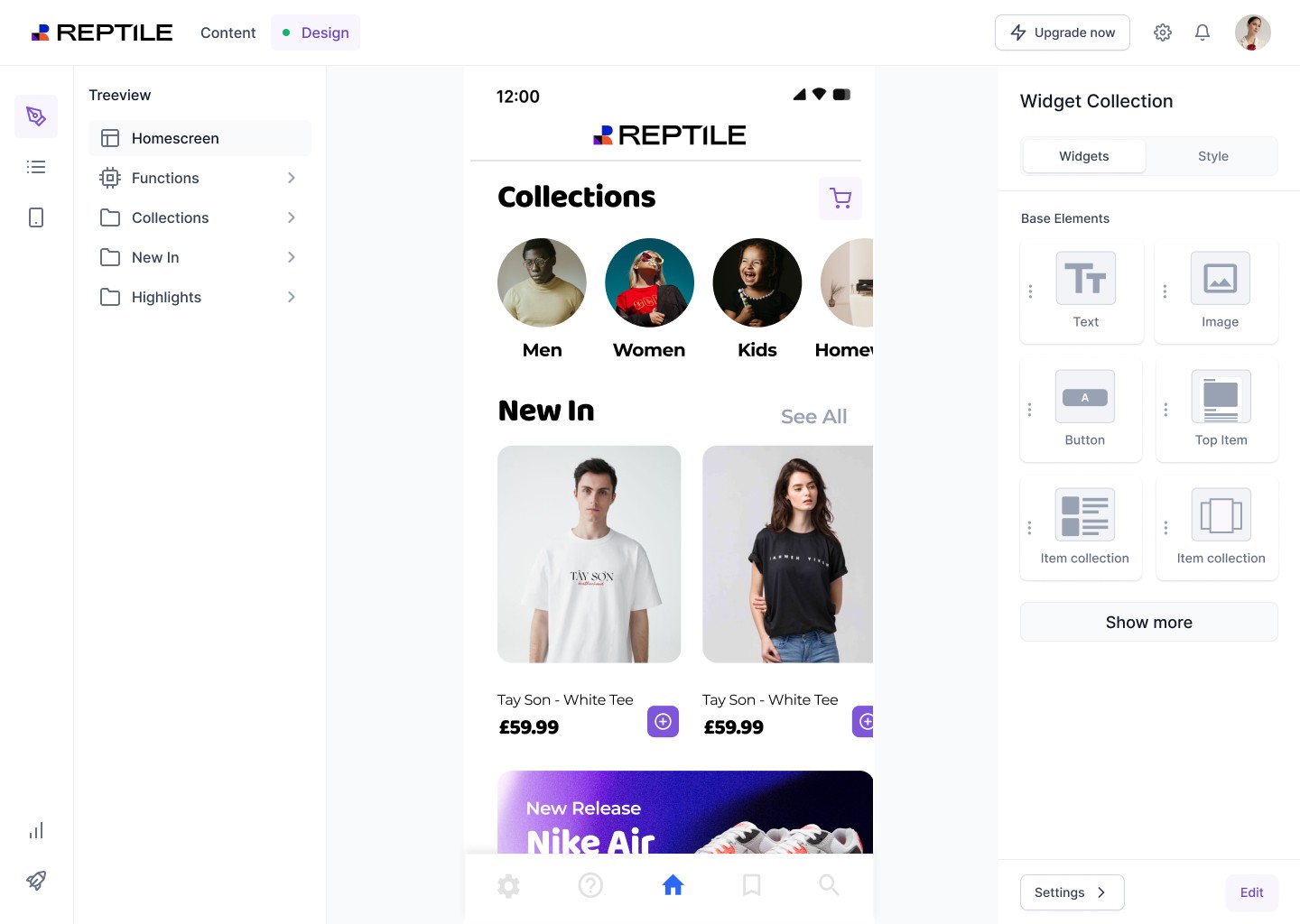
Final Solution
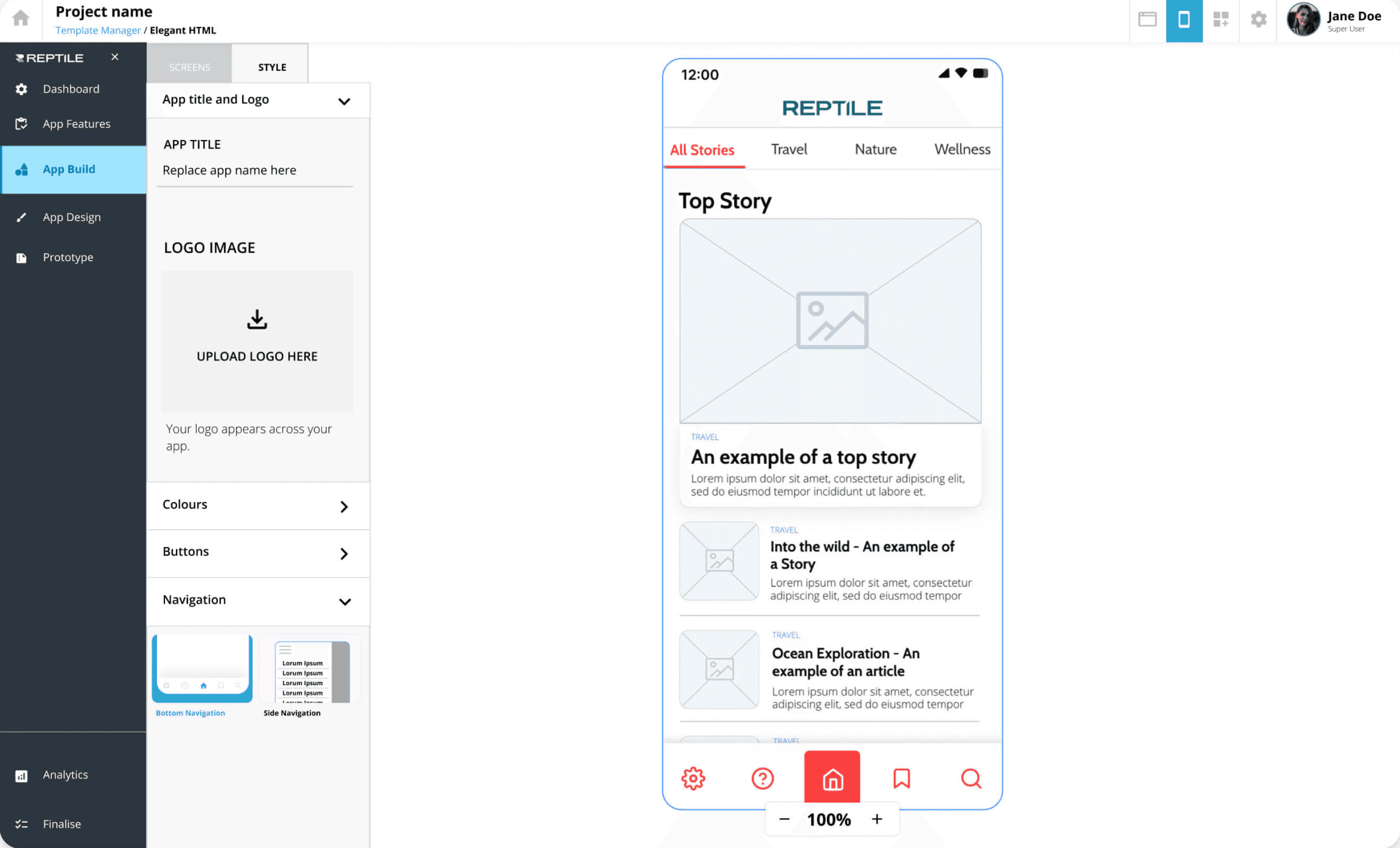
Introducing the new Reptile platform, designed to foster engagement, streamline task completion, and ensure more users can create and launch apps efficiently.
Outcomes
58%
increase in user engagement rates
93%
increase in user satisfaction
Final Takeaways
Prioritising User-Centric Language: Recognising the importance of language that makes sense to users.
Proposing Pivots Based on Evidence: Gathering insights to convince the team to change direction when necessary.
Team Collaboration: Achieving success through the collaborative efforts of product managers, engineers, designers, marketers, operations, and customer experience teams.